
Only follow this tutorial if:
- Your app already has at least 5 screens
- All of your screens have transitions between them
- Your app is able to perform it’s core function
- Your app can complete a full loop
Please focus on your apps minimum viable product first

After we have created our apps basic functionality we can add and change elements to refine it. This polish can be the difference between our app appearing to be created by an amateur or professional.
Visual Constancy


Do these two characters look like they belong together? Probably not! That’s because they have very different art styles, which can make your work look messy and confusing.
When styles don’t match, it’s harder for people to understand what’s going on, and it doesn’t look as good. Try to keep things looking similar. For example, if you’re using photos, keep using photos, or if you start with 3D characters, don’t mix in hand-drawn ones.
Good design looks better and is easier to use when things match.

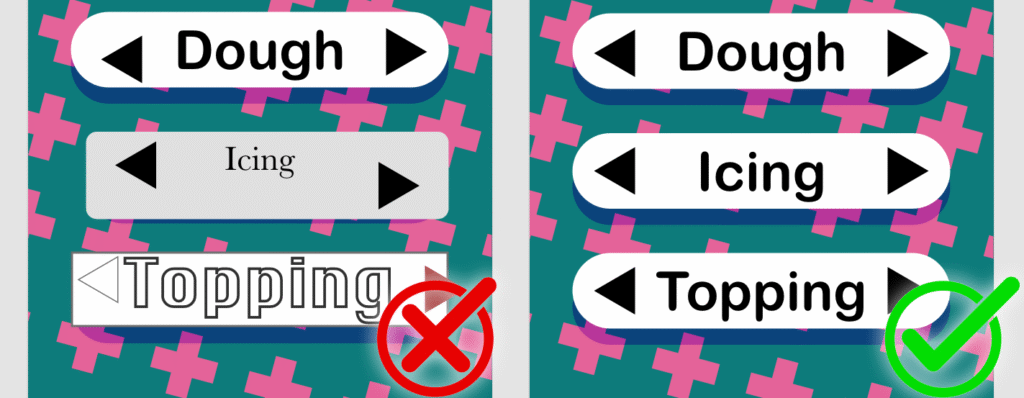
In the first example, the words are different sizes, the fonts don’t match, and the buttons are all shaped differently. This makes it look messy and harder to follow. In the second example, everything is the same size, the fonts match, and the buttons all look the same. When things are consistent like this, the design looks neater and is easier to understand.
Colours

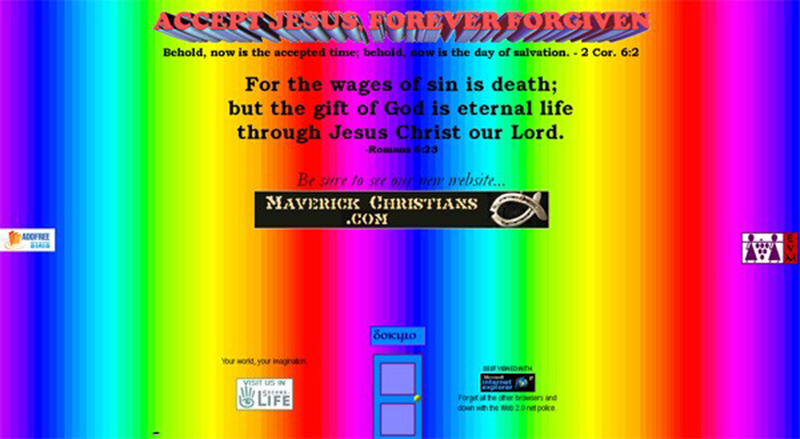
In the example above, there are too many bright colours fighting for attention, which makes it hard to know where to look and can even give people a headache.
When you use fewer colours that work well together, your design feels calm, organized, and more professional. It also makes important things stand out without overwhelming the viewer. Remember that good design helps people find information quickly, and a limited colour palette makes that easier.

Animation
A splash screen is the first screen users see before using an app, even before the home screen. This type of screen is used to capture the users attention and to get them excited to use the app.
If we want to add a little bit of style to our app we can include some basic animation.
Below, I will show you how to make a simple splash screen

Here we are going to add a simple rotation animation to the doughnut. This kind of animation works best with round elements that don’t have parts sticking out. This object could be a wheel, ripples in a cup of coffee, or in this case, a doughnut.
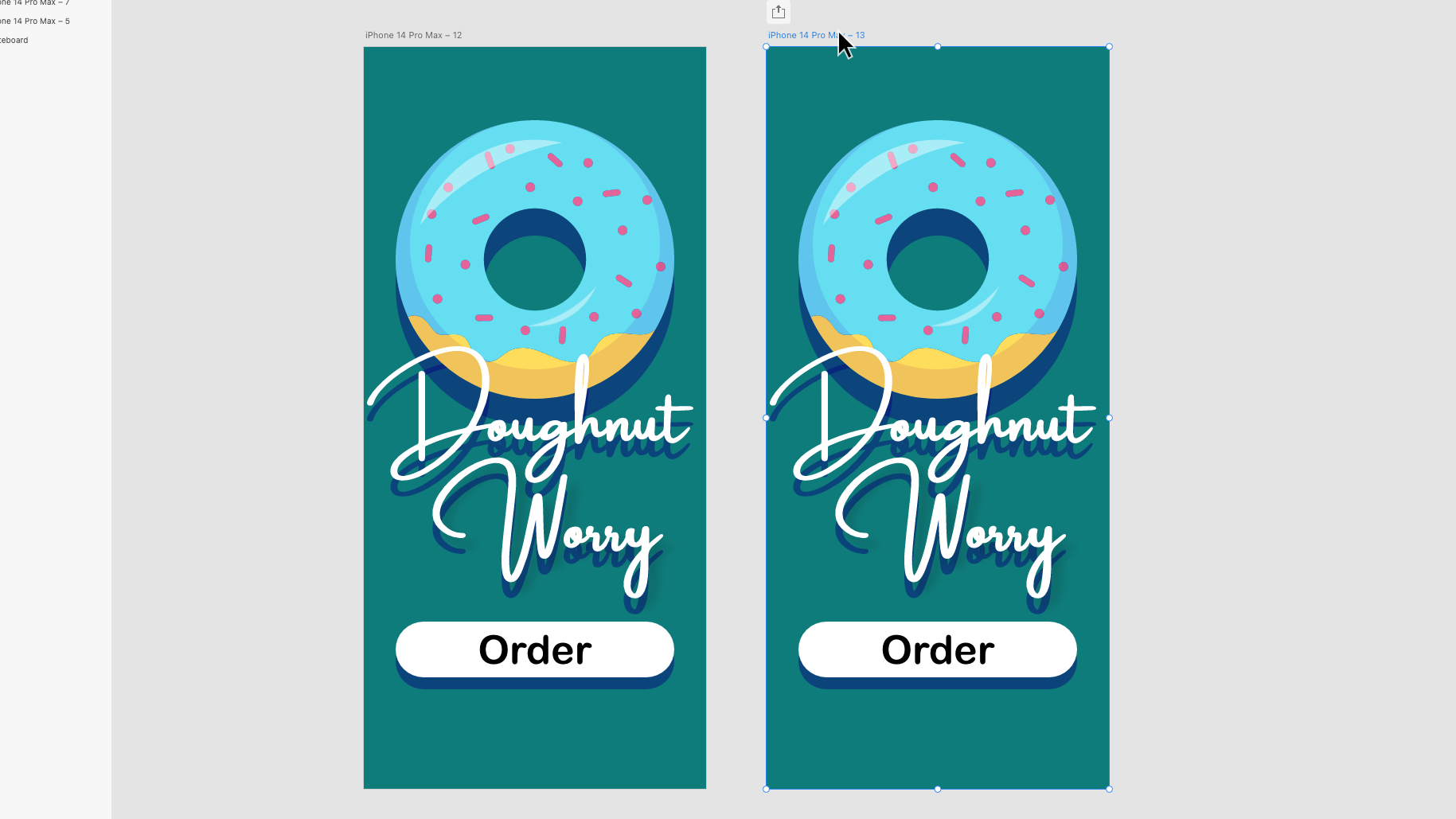
Start by designing a splash screen and making a copy of it by grabbing the artboard title (This is usually called “iPhone 14 Pro Max”) and dragging off a new one while holding alt/option.

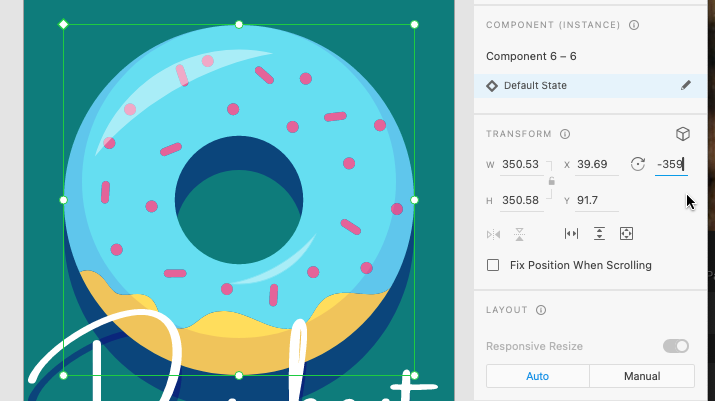
On the second screen while in the Design menu, change the rotation of our round element to 359 degrees. While it may not appear a lot has changed, this is an important step in making our object spin.
Head to the Prototype menu.

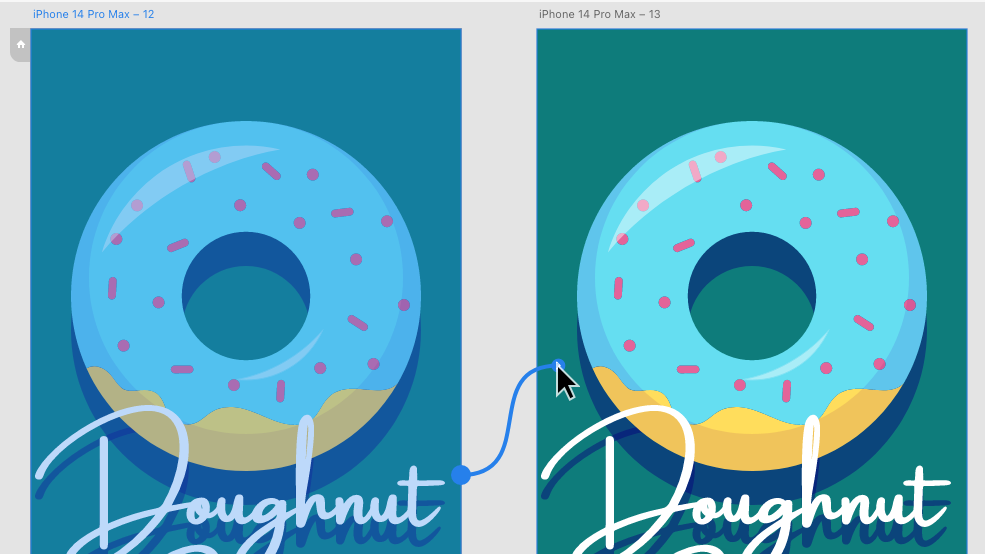
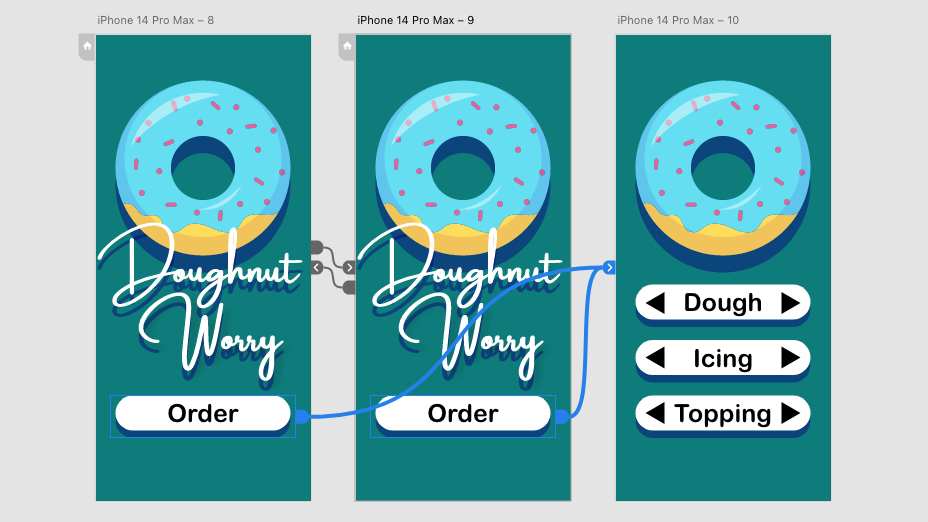
In the Prototype menu, select the title of the first splash screen and drag a wire over to the second screen.
After connecting the wire head over to the Interaction panel on the right.
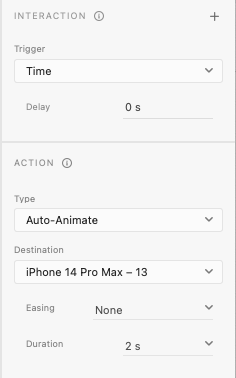
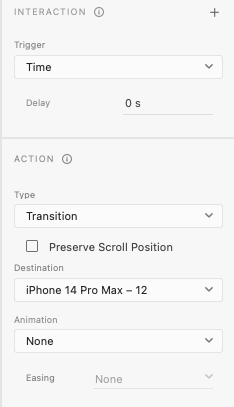
Change the trigger to time with a delay of zero seconds, this makes the animation begin right away.
In the Action panel, change the animation type to “Auto-Animate”, the Easing to “None”, and the Duration to “2 seconds”. This will make the object rotate at an even speed. You might want to experiment with these settings later.


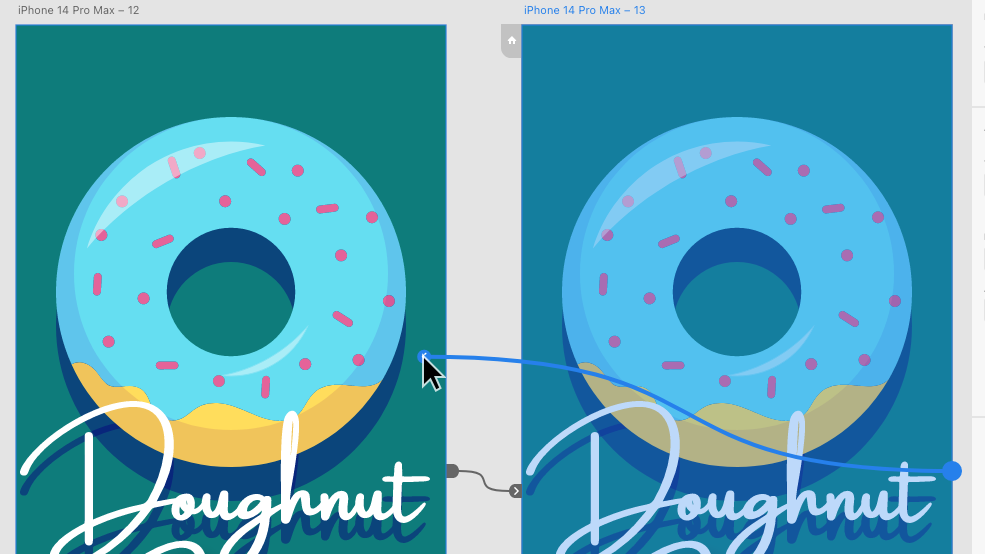
Now select the title of the second splash screen artboard and drag a wire over to the first.
Head back to the Interaction and Action panels.
Here, change the animation type to “transition”. While you are here, ensure there is no delay and animation is set to “None”.
You can check if you have successfully created your splash screen animation by pressing play in the top right corner. If successful, the animation should loop forever.


Finally, we need to connect the splash screen to the home screen. Be sure to connect the buttons on both splash screens as shown above to ensure it is always accessible.
This is only one of many ways we can use animation to add a premium feeling to our app. Experiment with the skills you have learnt to see if you can create new types of animations.